Bloggerによるブログ:
Siouxcitizen's Blog Part1 ココです
Siouxcitizen's Blog Part2
Siouxcitizen's Blog Part3
旧ブログ: Siouxcitizen's Blog
Twitter: siouxcitizen on Twitter
Flickr: siouxcitizen Photostream
Qiita: siouxcitizen Qiita items
旧jsdo.it: siouxcitizen - jsdo.it - Share JavaScript, HTML5 and CSS
新jsdo.it: siouxcitizen2 - jsdo.it - Share JavaScript, HTML5 and CSS
Naver: jsdo.it HTML5 プログラムリスト インデックス
Naverに自分のこれまでのjsdo.it投稿のHTML5プログラムリストをいくつかまとめてみました
自分のアカウントのあるサイトへのリンク集をこのブログのトップに置きたかったけれど、やり方がよくわからなかったのでブログエントリの投稿日時をムリヤリ進めてここに表示されるようにしてみました。。。
Siouxcitizen's Blog Part1
兵庫県豊岡市日高町
2020年1月1日水曜日
2019年12月4日水曜日
jsdo.it投稿コードをCodePenにサルベージ 完成
前回のエントリ「jsdo.it投稿コードをCodePenにサルベージ」からのものにいくつかjsdo.itからのサルベージコードを追加して完成としています。
以下のようになります。
かなり長いリストになっているかも、です。
CodePenに作成したこのまとめ的Postからのほぼコピペとなります。
canvasで文字表示
canvasで矩形領域ぬりつぶし

canvasで↑↓←→ボタンで矩形領域の移動
canvasでloopで繰り返し矩形領域ぬりつぶし
canvas上の移動する矩形領域の当たり判定

HTMLでbase64形式画像の表示
JavaScriptでbase64形式画像の表示
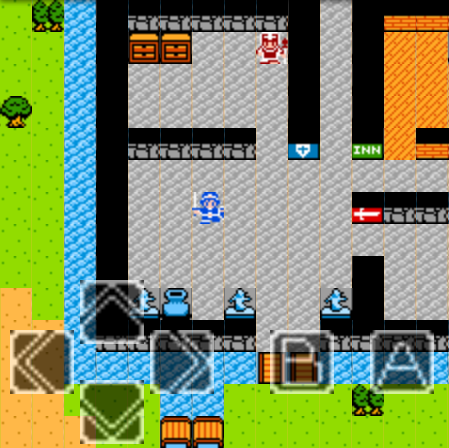
↑↓←→ボタンでcanvas上のbase64形式画像の移動
canvas上の2つのbase64画像をゲーム的?loopで表示
(失敗)ゲームっぽい画面表示、にできず。。。
前回コードから勇者の上下左右画像の表示機能を追加しました
前回コードから障害物に引っかかる?機能を追加しました
前回コードから勇者の移動をなめらか?にしました
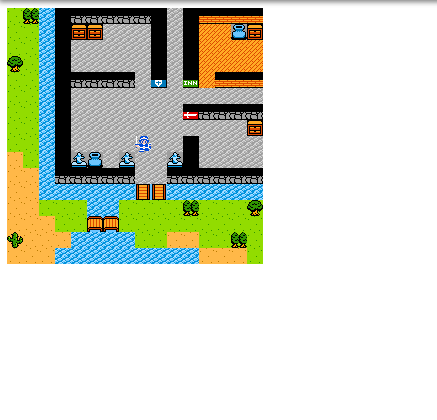
前回コードからマップスクロール機能を追加しました
前回コードからFirefoxでも動くマップスクロール機能にしました
(失敗)前回コードから背景だけスケール3倍率表示にしてみました
ワンダフルクエスト jsdo.it Ver.

HTML5のAudio機能でMP3ファイルを再生
HTML5のAudio機能でMP3ファイルをループ再生
(失敗)HTML5のAudio機能でMP3ファイルを同時再生
HTML5のAudio機能でRPG風MP3ファイルをテスト再生
HTML5のAudio機能で音量調整の機能をテスト
HTML5のAudio機能でOGGファイルのSE音を再生
HTML5のAudio機能でMP3ファイル読込後にボタンを活性化
CreateJS 0.6.1 前回コードから戦闘もどき機能追加
CreateJS EaselJS 0.6.1 前回コードから戦闘機能を改良

CreateJS SpriteSheet キャラ / マップチップ表示

CreateJS SpriteSheet 画面遷移の機能を追加
Three.js r87でPlaneを表示(WebGL使用)
Three.js r87でSphereを表示(WebGL使用)

Three.js r87でCylinderを表示(WebGL使用)
Three.js r87でTorusを表示(WebGL使用)
Three.js r87でTorusknotを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたBoxを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたSphereを表示(WebGL使用)

Three.js r87でMagicaVoxelによるobj形式の勇者3Dモデル表示(WebGL使用)

Three.js r87でMagicaVoxelによるobj形式の村長3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の僧侶3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の魔女3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね戦士3Dモデル表示(WebGL使)
Three.js r87でMagicaVoxelによるobj形式のしかばね剣士3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね王3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の遺跡?3Dモデル表示(WebGL使用)
Three.js r87 で3種類のテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87 でPlaneとテクスチャによるマップ表示(WebGL使用)
Three.js r87 でPlaneによるマップに3Dモデルを配置(WebGL使用)
Three.js r87(WebGL使用)とCreateJSでインターフェース実験
Three.js r87(WebGL使用)とCreateJSでインターフェース実験2
Three.js r87(WebGL使用) Planeによるマップ上に複数OBJモデルを表示
(失敗)Three.js r87(WebGL使用) 3Dモデルにマウスクリックイベントを追加
(失敗)Three.js r87(WebGL使用) 3Dモデルにマウスクリックイベントを追加2
Three.js r87(WebGL使用) でCreateJSもつかってインターフェースまわりを修正
dat.gui インターフェースと Three.jsによる3Dモデルを同時に表示テスト
dat.gui インターフェースの座標指定テスト
dat.gui インターフェースで「はなす」的な機能を作成
Three.js上にCSSで「はなす」ボタンを作成
Three.js r87 で3Dモデル表示とカメラ操作の機能を作成(WebGL使用)
Three.js r87 で複数3Dモデルを同時に表示(WebGL使用)
Three.js r87 で画面遷移機能のテスト(WebGL使用)
Three.js r87 遷移先画面を増やしてみるテスト(WebGL使用)
Three.js r87 謎の遺跡風3Dモデルを追加してみるテスト(WebGL使用)
Three.js r87 CSSによるいろいろなボタンを表示するテスト(WebGL使用)
Three.jsとvox.js でMagicaVoxelで作成した「勇者」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「僧侶」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(青髪)」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(黄色髪)」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(赤髪)」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「村長」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「しかばね戦士」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね剣士」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね王」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelによる「2015 Happy New Year Sheep」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelによる「2014 Happy New Year Horse」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelに「ひよこ」もどきを表示してみるテスト
Three.jsとvox.js でMagicaVoxel作成ハロウィンのかぼちゃを表示してみるテスト
Three.jsとvox.js でMagicaVoxel作成「しかばね」による「しかばね」ヒエラルキー表示
Three.jsとvox.js でMagicaVoxel作成3Dモデル複数表示
Three.jsによるMagicaVoxel作成3Dモデル読み込み部分をvox.jsで修正してみるテスト
Three.js r87とCSSボタンによるインターフェースをためしてみるテスト
Three.js r87とCreateJSで「たたかう」時の動きを作成してみました
Three.js r87とCreateJSによる「たたかう」時の動きを改良してみました
Three.js r87とCreateJSによる「たたかう」時の動きに攻撃SE音も追加してみました
前回コードよりHTML5のAudio機能による再生サウンドを追加
前回コードよりカメラ視点移動ボタンとサウンドON/OFFボタンを追加してみました

A-Frame Practice 01 Box
A-Frame Practice 02 Sphere
A-Frame Practice 03 Cylinder
A-Frame Practice 04 Plane
A-Frame Practice 05 Torus
A-Frame Practice 06 Torus & Light
A-Frame Practice 07 Torus, Light & Ambient Light
A-Frame Practice 08 Mouse Down & Touch Event
A-Frame Practice 09 複数Torusを表示してみました
A-Frame Practice 10 カメラを固定 & VRボタンを非表示にしてみました
A-Frame Practice 11 クリックでBoxの色が変わるようにしてみました
A-Frame Practice 12 Torus Knot
A-Frame Practice 13 Texture on Plane
A-Frame Practice 14 Texture on Box
A-Frame Practice 15 Texture on Sphere
A-Frame Practice 16 Objファイル形式3Dモデルを表示

→この動画再生リストはコード数が多いので別のPostとしてまとめているものへのリンクを張っています。

勉強用に東北大学での「マイケル・サンデルの白熱教室」動画リストを連続再生
勉強用に同志社大学 小原克博 講義「日本宗教」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「現代神学」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「一神教研究」の動画リストを連続再生
勉強用に筑波大学の「Java」講義の動画リストを連続再生

勉強用に九州大学の「情報システム論」(2013年)の動画リストを連続再生
勉強用に九州大学の「社会基盤としてのネットワーク」(2015年)の動画リストを連続再生
勉強用に九州大学の「サイバーセキュリティ基礎論」(2015年)の動画リストを連続再生
勉強用に京都大学の「情報セキュリティ」(2014年)の動画リストを連続再生
勉強用に日本記者クラブでの「サイバーセキュリティ」動画リストを連続再生
勉強用に「慶應大学講義 半導体工学」のYoutube動画リストを連続再生
勉強用に福井大学の「情報工学概論」(2010年) の講義動画リストを連続再生
勉強用に福井大学の「形式言語とオートマトン」(2013年) の講義動画リストを連続再生
勉強用に福井大学の「計算量理論」(2009年) の講義動画リストを連続再生
勉強用に福井大学の「計算論とアルゴリズム設計」(2013年) の講義動画リストを連続再生
勉強用に「筑波大学 計算機数学I Computer Mathematics I (2015)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2016)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2017)」のYoutube動画リストを連続再生
勉強用に「筑波大学 2016年度 光エレクトロニクス」のYoutube動画リストを連続再生
勉強用に京都大学の「振動・波動論」(2012年) の講義動画リストを連続再生
勉強用に「電験三種 理論」 の講義動画リストを連続再生
作業用に自分の田舎の動画リストを連続再生(短い動画メインVer.)

作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メインVer.)
作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メイン別Ver.)
作業用に自分の田舎豊岡市の竹野町の動画を連続再生
作業用に自分の田舎豊岡市のおんぷの祭典演奏動画を連続再生
秋田出身の先輩要望により「なまはげ」動画を連続再生
参考リンク
以下のようになります。
かなり長いリストになっているかも、です。
CodePenに作成したこのまとめ的Postからのほぼコピペとなります。
No Library
My First jsdo.it Code !canvasで文字表示
canvasで矩形領域ぬりつぶし

canvasで↑↓←→ボタンで矩形領域の移動
canvasでloopで繰り返し矩形領域ぬりつぶし
canvas上の移動する矩形領域の当たり判定

HTMLでbase64形式画像の表示
JavaScriptでbase64形式画像の表示
↑↓←→ボタンでcanvas上のbase64形式画像の移動
canvas上の2つのbase64画像をゲーム的?loopで表示
(失敗)ゲームっぽい画面表示、にできず。。。
前回コードから勇者の上下左右画像の表示機能を追加しました
前回コードから障害物に引っかかる?機能を追加しました
前回コードから勇者の移動をなめらか?にしました
前回コードからマップスクロール機能を追加しました
前回コードからFirefoxでも動くマップスクロール機能にしました
(失敗)前回コードから背景だけスケール3倍率表示にしてみました
ワンダフルクエスト jsdo.it Ver.

HTML5のAudio機能でMP3ファイルを再生
HTML5のAudio機能でMP3ファイルをループ再生
(失敗)HTML5のAudio機能でMP3ファイルを同時再生
HTML5のAudio機能でRPG風MP3ファイルをテスト再生
HTML5のAudio機能で音量調整の機能をテスト
HTML5のAudio機能でOGGファイルのSE音を再生
HTML5のAudio機能でMP3ファイル読込後にボタンを活性化
CreateJS
CreateJS 0.6.1 前回コードからスクロール機能追加CreateJS 0.6.1 前回コードから戦闘もどき機能追加
CreateJS EaselJS 0.6.1 前回コードから戦闘機能を改良

CreateJS SpriteSheet キャラ / マップチップ表示

CreateJS SpriteSheet 画面遷移の機能を追加
ThreeJS
Three.js r87でBoxを表示(WebGL使用)Three.js r87でPlaneを表示(WebGL使用)
Three.js r87でSphereを表示(WebGL使用)

Three.js r87でCylinderを表示(WebGL使用)
Three.js r87でTorusを表示(WebGL使用)
Three.js r87でTorusknotを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたBoxを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたSphereを表示(WebGL使用)

Three.js r87でMagicaVoxelによるobj形式の勇者3Dモデル表示(WebGL使用)

Three.js r87でMagicaVoxelによるobj形式の村長3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の僧侶3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の魔女3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね戦士3Dモデル表示(WebGL使)
Three.js r87でMagicaVoxelによるobj形式のしかばね剣士3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね王3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の遺跡?3Dモデル表示(WebGL使用)
Three.js r87 で3種類のテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87 でPlaneとテクスチャによるマップ表示(WebGL使用)
Three.js r87 でPlaneによるマップに3Dモデルを配置(WebGL使用)
Three.js r87(WebGL使用)とCreateJSでインターフェース実験
Three.js r87(WebGL使用)とCreateJSでインターフェース実験2
Three.js r87(WebGL使用) Planeによるマップ上に複数OBJモデルを表示
(失敗)Three.js r87(WebGL使用) 3Dモデルにマウスクリックイベントを追加
(失敗)Three.js r87(WebGL使用) 3Dモデルにマウスクリックイベントを追加2
Three.js r87(WebGL使用) でCreateJSもつかってインターフェースまわりを修正
dat.gui インターフェースと Three.jsによる3Dモデルを同時に表示テスト
dat.gui インターフェースの座標指定テスト
dat.gui インターフェースで「はなす」的な機能を作成
Three.js上にCSSで「はなす」ボタンを作成
Three.js r87 で3Dモデル表示とカメラ操作の機能を作成(WebGL使用)
Three.js r87 で複数3Dモデルを同時に表示(WebGL使用)
Three.js r87 で画面遷移機能のテスト(WebGL使用)
Three.js r87 遷移先画面を増やしてみるテスト(WebGL使用)
Three.js r87 謎の遺跡風3Dモデルを追加してみるテスト(WebGL使用)
Three.js r87 CSSによるいろいろなボタンを表示するテスト(WebGL使用)
Three.jsとvox.js でMagicaVoxelで作成した「勇者」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「僧侶」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(青髪)」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(黄色髪)」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(赤髪)」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「村長」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「しかばね戦士」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね剣士」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね王」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelによる「2015 Happy New Year Sheep」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelによる「2014 Happy New Year Horse」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelに「ひよこ」もどきを表示してみるテスト
Three.jsとvox.js でMagicaVoxel作成ハロウィンのかぼちゃを表示してみるテスト
Three.jsとvox.js でMagicaVoxel作成「しかばね」による「しかばね」ヒエラルキー表示
Three.jsとvox.js でMagicaVoxel作成3Dモデル複数表示
Three.jsによるMagicaVoxel作成3Dモデル読み込み部分をvox.jsで修正してみるテスト
Three.js r87とCSSボタンによるインターフェースをためしてみるテスト
Three.js r87とCreateJSで「たたかう」時の動きを作成してみました
Three.js r87とCreateJSによる「たたかう」時の動きを改良してみました
Three.js r87とCreateJSによる「たたかう」時の動きに攻撃SE音も追加してみました
前回コードよりHTML5のAudio機能による再生サウンドを追加
前回コードよりカメラ視点移動ボタンとサウンドON/OFFボタンを追加してみました

A-Frame
はじめてのA-FrameA-Frame Practice 01 Box
A-Frame Practice 02 Sphere
A-Frame Practice 03 Cylinder
A-Frame Practice 04 Plane
A-Frame Practice 05 Torus
A-Frame Practice 06 Torus & Light
A-Frame Practice 07 Torus, Light & Ambient Light
A-Frame Practice 08 Mouse Down & Touch Event
A-Frame Practice 09 複数Torusを表示してみました
A-Frame Practice 10 カメラを固定 & VRボタンを非表示にしてみました
A-Frame Practice 11 クリックでBoxの色が変わるようにしてみました
A-Frame Practice 12 Torus Knot
A-Frame Practice 13 Texture on Plane
A-Frame Practice 14 Texture on Box
A-Frame Practice 15 Texture on Sphere
A-Frame Practice 16 Objファイル形式3Dモデルを表示

Youtube API MV再生リスト
My Youtube Player List→この動画再生リストはコード数が多いので別のPostとしてまとめているものへのリンクを張っています。
Youtube API MV再生リスト以外
英語リスニング用にIT企業創業者の大学卒業式スピーチのYoutube動画を連続再生
勉強用に東北大学での「マイケル・サンデルの白熱教室」動画リストを連続再生
勉強用に同志社大学 小原克博 講義「日本宗教」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「現代神学」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「一神教研究」の動画リストを連続再生
勉強用に筑波大学の「Java」講義の動画リストを連続再生

勉強用に九州大学の「情報システム論」(2013年)の動画リストを連続再生
勉強用に九州大学の「社会基盤としてのネットワーク」(2015年)の動画リストを連続再生
勉強用に九州大学の「サイバーセキュリティ基礎論」(2015年)の動画リストを連続再生
勉強用に京都大学の「情報セキュリティ」(2014年)の動画リストを連続再生
勉強用に日本記者クラブでの「サイバーセキュリティ」動画リストを連続再生
勉強用に「慶應大学講義 半導体工学」のYoutube動画リストを連続再生
勉強用に福井大学の「情報工学概論」(2010年) の講義動画リストを連続再生
勉強用に福井大学の「形式言語とオートマトン」(2013年) の講義動画リストを連続再生
勉強用に福井大学の「計算量理論」(2009年) の講義動画リストを連続再生
勉強用に福井大学の「計算論とアルゴリズム設計」(2013年) の講義動画リストを連続再生
勉強用に「筑波大学 計算機数学I Computer Mathematics I (2015)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2016)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2017)」のYoutube動画リストを連続再生
勉強用に「筑波大学 2016年度 光エレクトロニクス」のYoutube動画リストを連続再生
勉強用に京都大学の「振動・波動論」(2012年) の講義動画リストを連続再生
勉強用に「電験三種 理論」 の講義動画リストを連続再生
作業用に自分の田舎の動画リストを連続再生(短い動画メインVer.)

作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メインVer.)
作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メイン別Ver.)
作業用に自分の田舎豊岡市の竹野町の動画を連続再生
作業用に自分の田舎豊岡市のおんぷの祭典演奏動画を連続再生
秋田出身の先輩要望により「なまはげ」動画を連続再生
参考リンク
2019年9月15日日曜日
jsdo.it投稿コードをCodePenにサルベージ
タイトルにあるように、終了してしまうjsdo.itに投稿したコードのいくつかをCodePenに移動させて(コピペして)サルベージしてみました。
以下、とりあえずこれまでにCodePenに移動させたコードの一覧です。
HTML、CSS、Javascriptはほぼそのままコピペしています。 画像ファイルは無理やりBase64で表示。 3DモデルのファイルなどもGithubに置かれたものを、https://cdn.jsdelivr.netやhttps://rawcdn.githack.comを利用して読み込んでいます。
CreateJS
CreateJS 0.6.1 前回コードからスクロール機能追加
CreateJS 0.6.1 前回コードから戦闘もどき機能追加
CreateJS EaselJS 0.6.1 前回コードから戦闘機能を改良
No Library
ワンダフルクエスト jsdo.it Ver.
ThreeJS
Three.js r87でBoxを表示(WebGL使用)
Three.js r87でPlaneを表示(WebGL使用)
Three.js r87でSphereを表示(WebGL使用)
Three.js r87でCylinderを表示(WebGL使用)
Three.js r87でTorusを表示(WebGL使用)
Three.js r87でTorusknotを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたBoxを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたSphereを表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の勇者3Dモデル表示(WebGL使用)
A-Frame
はじめてのA-Frame
A-Frame Practice 01 Box
A-Frame Practice 02 Sphere
A-Frame Practice 03 Cylinder
A-Frame Practice 04 Plane
A-Frame Practice 05 Torus
A-Frame Practice 06 Torus & Light
A-Frame Practice 07 Torus, Light & Ambient Light
A-Frame Practice 08 Mouse Down & Touch Event
A-Frame Practice 09 複数Torusを表示してみました
A-Frame Practice 10 カメラを固定 & VRボタンを非表示にしてみました
A-Frame Practice 11 クリックでBoxの色が変わるようにしてみました
A-Frame Practice 12 Torus Knot
A-Frame Practice 13 Texture on Plane
A-Frame Practice 14 Texture on Box
A-Frame Practice 15 Texture on Sphere
A-Frame Practice 16 Objファイル形式3Dモデルを表示
Youtube API MV再生リスト
My Youtube Player List
Youtube API MV以外
英語リスニング用にIT企業創業者の大学卒業式スピーチのYoutube動画を連続再生
勉強用に東北大学での「マイケル・サンデルの白熱教室」動画リストを連続再生
勉強用に同志社大学 小原克博 講義「日本宗教」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「現代神学」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「一神教研究」の動画リストを連続再生
勉強用に筑波大学の「Java」講義の動画リストを連続再生
勉強用に九州大学の「情報システム論」(2013年)の動画リストを連続再生
勉強用に九州大学の「社会基盤としてのネットワーク」(2015年)の動画リストを連続再生
勉強用に九州大学の「サイバーセキュリティ基礎論」(2015年)の動画リストを連続再生
勉強用に京都大学の「情報セキュリティ」(2014年)の動画リストを連続再生
勉強用に日本記者クラブでの「サイバーセキュリティ」動画リストを連続再生
勉強用に「慶應大学講義 半導体工学」のYoutube動画リストを連続再生
勉強用に福井大学の「情報工学概論」(2010年) の講義動画リストを連続再生
勉強用に福井大学の「形式言語とオートマトン」(2013年) の講義動画リストを連続再生
勉強用に福井大学の「計算量理論」(2009年) の講義動画リストを連続再生
勉強用に福井大学の「計算論とアルゴリズム設計」(2013年) の講義動画リストを連続再生
勉強用に「筑波大学 計算機数学I Computer Mathematics I (2015)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2016)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2017)」のYoutube動画リストを連続再生
勉強用に「筑波大学 2016年度 光エレクトロニクス」のYoutube動画リストを連続再生
勉強用に京都大学の「振動・波動論」(2012年) の講義動画リストを連続再生
勉強用に「電験三種 理論」 の講義動画リストを連続再生
作業用に自分の田舎の動画リストを連続再生(短い動画メインVer.)作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メインVer.)
作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メイン別Ver.)
作業用に自分の田舎豊岡市の竹野町の動画を連続再生
作業用に自分の田舎豊岡市のおんぷの祭典演奏動画を連続再生
CodePenのPostsというものにもサルベージしたコードをまとめてみました。
ココになります。
また時間があれば、他のコードもCodePenに移動していきたいと考え中です。
以下、とりあえずこれまでにCodePenに移動させたコードの一覧です。
HTML、CSS、Javascriptはほぼそのままコピペしています。 画像ファイルは無理やりBase64で表示。 3DモデルのファイルなどもGithubに置かれたものを、https://cdn.jsdelivr.netやhttps://rawcdn.githack.comを利用して読み込んでいます。
CreateJS
CreateJS 0.6.1 前回コードからスクロール機能追加
CreateJS 0.6.1 前回コードから戦闘もどき機能追加
CreateJS EaselJS 0.6.1 前回コードから戦闘機能を改良
No Library
ワンダフルクエスト jsdo.it Ver.
ThreeJS
Three.js r87でBoxを表示(WebGL使用)
Three.js r87でPlaneを表示(WebGL使用)
Three.js r87でSphereを表示(WebGL使用)
Three.js r87でCylinderを表示(WebGL使用)
Three.js r87でTorusを表示(WebGL使用)
Three.js r87でTorusknotを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたBoxを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたSphereを表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の勇者3Dモデル表示(WebGL使用)
A-Frame
はじめてのA-Frame
A-Frame Practice 01 Box
A-Frame Practice 02 Sphere
A-Frame Practice 03 Cylinder
A-Frame Practice 04 Plane
A-Frame Practice 05 Torus
A-Frame Practice 06 Torus & Light
A-Frame Practice 07 Torus, Light & Ambient Light
A-Frame Practice 08 Mouse Down & Touch Event
A-Frame Practice 09 複数Torusを表示してみました
A-Frame Practice 10 カメラを固定 & VRボタンを非表示にしてみました
A-Frame Practice 11 クリックでBoxの色が変わるようにしてみました
A-Frame Practice 12 Torus Knot
A-Frame Practice 13 Texture on Plane
A-Frame Practice 14 Texture on Box
A-Frame Practice 15 Texture on Sphere
A-Frame Practice 16 Objファイル形式3Dモデルを表示
Youtube API MV再生リスト
My Youtube Player List
Youtube API MV以外
英語リスニング用にIT企業創業者の大学卒業式スピーチのYoutube動画を連続再生
勉強用に東北大学での「マイケル・サンデルの白熱教室」動画リストを連続再生
勉強用に同志社大学 小原克博 講義「日本宗教」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「現代神学」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「一神教研究」の動画リストを連続再生
勉強用に筑波大学の「Java」講義の動画リストを連続再生
勉強用に九州大学の「情報システム論」(2013年)の動画リストを連続再生
勉強用に九州大学の「社会基盤としてのネットワーク」(2015年)の動画リストを連続再生
勉強用に九州大学の「サイバーセキュリティ基礎論」(2015年)の動画リストを連続再生
勉強用に京都大学の「情報セキュリティ」(2014年)の動画リストを連続再生
勉強用に日本記者クラブでの「サイバーセキュリティ」動画リストを連続再生
勉強用に「慶應大学講義 半導体工学」のYoutube動画リストを連続再生
勉強用に福井大学の「情報工学概論」(2010年) の講義動画リストを連続再生
勉強用に福井大学の「形式言語とオートマトン」(2013年) の講義動画リストを連続再生
勉強用に福井大学の「計算量理論」(2009年) の講義動画リストを連続再生
勉強用に福井大学の「計算論とアルゴリズム設計」(2013年) の講義動画リストを連続再生
勉強用に「筑波大学 計算機数学I Computer Mathematics I (2015)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2016)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2017)」のYoutube動画リストを連続再生
勉強用に「筑波大学 2016年度 光エレクトロニクス」のYoutube動画リストを連続再生
勉強用に京都大学の「振動・波動論」(2012年) の講義動画リストを連続再生
勉強用に「電験三種 理論」 の講義動画リストを連続再生
作業用に自分の田舎の動画リストを連続再生(短い動画メインVer.)作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メインVer.)
作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メイン別Ver.)
作業用に自分の田舎豊岡市の竹野町の動画を連続再生
作業用に自分の田舎豊岡市のおんぷの祭典演奏動画を連続再生
CodePenのPostsというものにもサルベージしたコードをまとめてみました。
ココになります。
また時間があれば、他のコードもCodePenに移動していきたいと考え中です。
2019年4月11日木曜日
2019年4月 国立の桜 その2
noteにアップロードしたの桜の写真をいくつかピックアップして表示してみます。
2019年4月、国立市での桜写真、その2になります。
前回のブログエントリ「2019年4月 国立の桜」にある国立大学通りにある歩道橋の周辺で撮った写真を張り付けてみます。 前回より桜自体を撮ってみたものを集めてみました。
参考
・2019年4月6日 花見 国立 その3
・2019年4月6日 花見 国立 その5
・noteマガジン 桜写真
2019年4月、国立市での桜写真、その2になります。
前回のブログエントリ「2019年4月 国立の桜」にある国立大学通りにある歩道橋の周辺で撮った写真を張り付けてみます。 前回より桜自体を撮ってみたものを集めてみました。
参考
・2019年4月6日 花見 国立 その3
・2019年4月6日 花見 国立 その5
・noteマガジン 桜写真
2019年4月 国立の桜
noteにアップロードしたの桜の写真をいくつかピックアップして表示してみます。
2019年4月、国立市での桜写真になります。
国立大学通りにある歩道橋の周辺からの桜の写真を貼り付けてみます。 久しぶりに、週末、いい天気、いい咲き具合、と3条件がそろった桜日和でした。
参考
・2019年4月6日 花見 国立 その4
・noteマガジン 桜写真
2019年4月、国立市での桜写真になります。
国立大学通りにある歩道橋の周辺からの桜の写真を貼り付けてみます。 久しぶりに、週末、いい天気、いい咲き具合、と3条件がそろった桜日和でした。
参考
・2019年4月6日 花見 国立 その4
・noteマガジン 桜写真
2019年4月10日水曜日
2019年4月 中野から神田川への道すがらの桜写真
noteにアップロードしたの桜の写真をいくつかピックアップして表示してみます。
2019年4月、中野の哲学堂公園から高田馬場の神田川へ向かう途中の桜写真になります。
自分が中野に住んでいた頃にはなかった道ができていて、さらに桜が植えられていい感じの桜並木ができつつあるようだったので写真に撮ってみました。
このブログエントリ「2019年4月 中野の桜写真」とこのブログエントリ「2019年4月 神田川沿いの桜写真」の場所移動の間に歩いた中野の川沿いの道での桜並木になります。
参考
・2019年4月6日 花見 中野 その5
・noteマガジン 桜写真
2019年4月、中野の哲学堂公園から高田馬場の神田川へ向かう途中の桜写真になります。
自分が中野に住んでいた頃にはなかった道ができていて、さらに桜が植えられていい感じの桜並木ができつつあるようだったので写真に撮ってみました。
このブログエントリ「2019年4月 中野の桜写真」とこのブログエントリ「2019年4月 神田川沿いの桜写真」の場所移動の間に歩いた中野の川沿いの道での桜並木になります。
参考
・2019年4月6日 花見 中野 その5
・noteマガジン 桜写真
2019年4月9日火曜日
2019年4月 中野の桜写真
noteにアップロードしたの桜の写真をいくつかピックアップして表示してみます。
2019年4月の中野の桜の写真になります。
まず中野駅から哲学堂までの道の桜の写真を貼り付けてみます。 最初は中野駅の構内からの写真です。
途中にある新井薬師の桜の写真です。 「新井薬師 梅照院」という名前らしいですが、桜もよかったです。 となりの公演で花見とさくら祭りっぽいイベントも行われていました。
新井薬師に寄り道した後はまた哲学堂公演に向かいます。
この後、神田川沿いの桜も見に行く予定だったので、 哲学堂では奥側(北側?)まで桜を見に行かず、高田馬場のほうに移動しました。
下記はその時の神田川での桜の写真です
2019年4月 神田川沿いの桜写真
参考
・2019年4月6日 花見 中野 その1
・2019年4月6日 花見 中野 その2
・2019年4月6日 花見 中野 その3
・noteマガジン 桜写真
2019年4月の中野の桜の写真になります。
まず中野駅から哲学堂までの道の桜の写真を貼り付けてみます。 最初は中野駅の構内からの写真です。
途中にある新井薬師の桜の写真です。 「新井薬師 梅照院」という名前らしいですが、桜もよかったです。 となりの公演で花見とさくら祭りっぽいイベントも行われていました。
新井薬師に寄り道した後はまた哲学堂公演に向かいます。
この後、神田川沿いの桜も見に行く予定だったので、 哲学堂では奥側(北側?)まで桜を見に行かず、高田馬場のほうに移動しました。
下記はその時の神田川での桜の写真です
2019年4月 神田川沿いの桜写真
参考
・2019年4月6日 花見 中野 その1
・2019年4月6日 花見 中野 その2
・2019年4月6日 花見 中野 その3
・noteマガジン 桜写真
登録:
投稿 (Atom)

























