以下のようになります。
かなり長いリストになっているかも、です。
CodePenに作成したこのまとめ的Postからのほぼコピペとなります。
No Library
My First jsdo.it Code !canvasで文字表示
canvasで矩形領域ぬりつぶし

canvasで↑↓←→ボタンで矩形領域の移動
canvasでloopで繰り返し矩形領域ぬりつぶし
canvas上の移動する矩形領域の当たり判定

HTMLでbase64形式画像の表示
JavaScriptでbase64形式画像の表示
↑↓←→ボタンでcanvas上のbase64形式画像の移動
canvas上の2つのbase64画像をゲーム的?loopで表示
(失敗)ゲームっぽい画面表示、にできず。。。
前回コードから勇者の上下左右画像の表示機能を追加しました
前回コードから障害物に引っかかる?機能を追加しました
前回コードから勇者の移動をなめらか?にしました
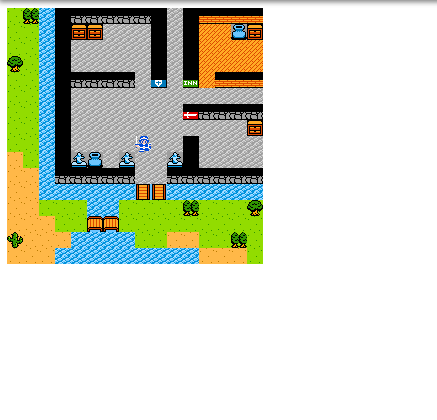
前回コードからマップスクロール機能を追加しました
前回コードからFirefoxでも動くマップスクロール機能にしました
(失敗)前回コードから背景だけスケール3倍率表示にしてみました
ワンダフルクエスト jsdo.it Ver.

HTML5のAudio機能でMP3ファイルを再生
HTML5のAudio機能でMP3ファイルをループ再生
(失敗)HTML5のAudio機能でMP3ファイルを同時再生
HTML5のAudio機能でRPG風MP3ファイルをテスト再生
HTML5のAudio機能で音量調整の機能をテスト
HTML5のAudio機能でOGGファイルのSE音を再生
HTML5のAudio機能でMP3ファイル読込後にボタンを活性化
CreateJS
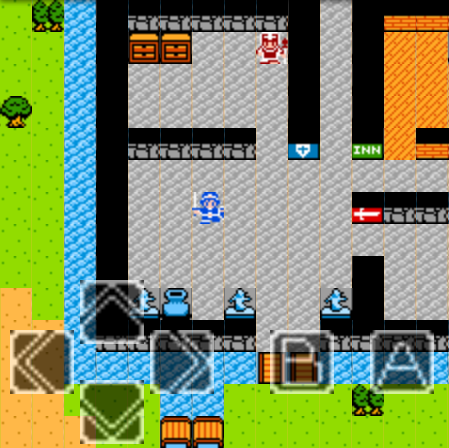
CreateJS 0.6.1 前回コードからスクロール機能追加CreateJS 0.6.1 前回コードから戦闘もどき機能追加
CreateJS EaselJS 0.6.1 前回コードから戦闘機能を改良

CreateJS SpriteSheet キャラ / マップチップ表示

CreateJS SpriteSheet 画面遷移の機能を追加
ThreeJS
Three.js r87でBoxを表示(WebGL使用)Three.js r87でPlaneを表示(WebGL使用)
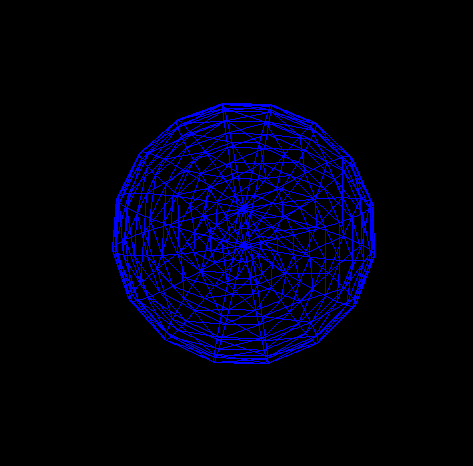
Three.js r87でSphereを表示(WebGL使用)

Three.js r87でCylinderを表示(WebGL使用)
Three.js r87でTorusを表示(WebGL使用)
Three.js r87でTorusknotを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたBoxを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたPlaneを表示(WebGL使用)
Three.js r87でテクスチャを貼り付けたSphereを表示(WebGL使用)

Three.js r87でMagicaVoxelによるobj形式の勇者3Dモデル表示(WebGL使用)

Three.js r87でMagicaVoxelによるobj形式の村長3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の僧侶3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の魔女3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね戦士3Dモデル表示(WebGL使)
Three.js r87でMagicaVoxelによるobj形式のしかばね剣士3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式のしかばね王3Dモデル表示(WebGL使用)
Three.js r87でMagicaVoxelによるobj形式の遺跡?3Dモデル表示(WebGL使用)
Three.js r87 で3種類のテクスチャを貼り付けたPlaneを表示(WebGL使用)
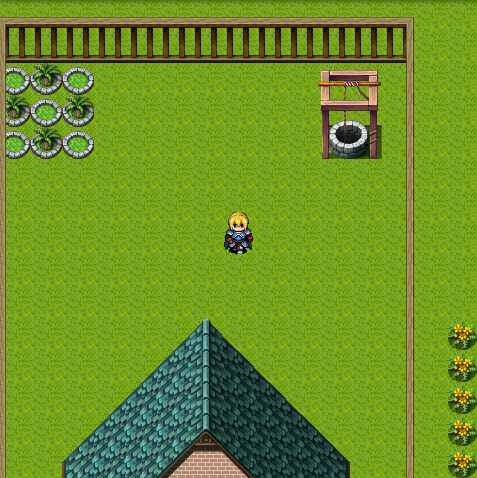
Three.js r87 でPlaneとテクスチャによるマップ表示(WebGL使用)
Three.js r87 でPlaneによるマップに3Dモデルを配置(WebGL使用)
Three.js r87(WebGL使用)とCreateJSでインターフェース実験
Three.js r87(WebGL使用)とCreateJSでインターフェース実験2
Three.js r87(WebGL使用) Planeによるマップ上に複数OBJモデルを表示
(失敗)Three.js r87(WebGL使用) 3Dモデルにマウスクリックイベントを追加
(失敗)Three.js r87(WebGL使用) 3Dモデルにマウスクリックイベントを追加2
Three.js r87(WebGL使用) でCreateJSもつかってインターフェースまわりを修正
dat.gui インターフェースと Three.jsによる3Dモデルを同時に表示テスト
dat.gui インターフェースの座標指定テスト
dat.gui インターフェースで「はなす」的な機能を作成
Three.js上にCSSで「はなす」ボタンを作成
Three.js r87 で3Dモデル表示とカメラ操作の機能を作成(WebGL使用)
Three.js r87 で複数3Dモデルを同時に表示(WebGL使用)
Three.js r87 で画面遷移機能のテスト(WebGL使用)
Three.js r87 遷移先画面を増やしてみるテスト(WebGL使用)
Three.js r87 謎の遺跡風3Dモデルを追加してみるテスト(WebGL使用)
Three.js r87 CSSによるいろいろなボタンを表示するテスト(WebGL使用)
Three.jsとvox.js でMagicaVoxelで作成した「勇者」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「僧侶」を表示してみるテスト

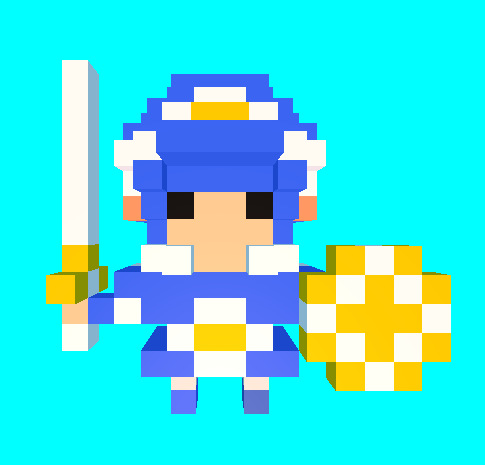
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(青髪)」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(黄色髪)」を表示してみるテスト
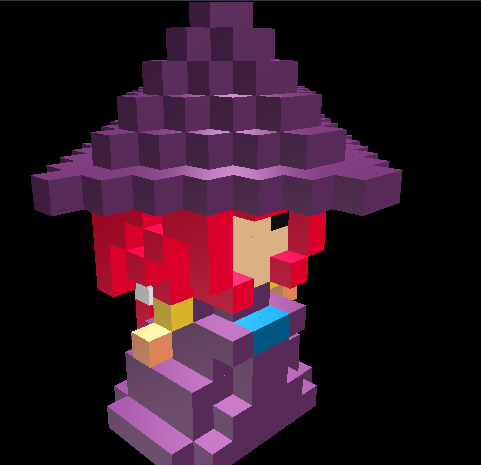
Three.jsとvox.js でMagicaVoxelで作成した「魔法使い(赤髪)」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「村長」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね」を表示してみるテスト

Three.jsとvox.js でMagicaVoxelで作成した「しかばね戦士」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね剣士」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelで作成した「しかばね王」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelによる「2015 Happy New Year Sheep」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelによる「2014 Happy New Year Horse」を表示してみるテスト
Three.jsとvox.js でMagicaVoxelに「ひよこ」もどきを表示してみるテスト
Three.jsとvox.js でMagicaVoxel作成ハロウィンのかぼちゃを表示してみるテスト
Three.jsとvox.js でMagicaVoxel作成「しかばね」による「しかばね」ヒエラルキー表示
Three.jsとvox.js でMagicaVoxel作成3Dモデル複数表示
Three.jsによるMagicaVoxel作成3Dモデル読み込み部分をvox.jsで修正してみるテスト
Three.js r87とCSSボタンによるインターフェースをためしてみるテスト
Three.js r87とCreateJSで「たたかう」時の動きを作成してみました
Three.js r87とCreateJSによる「たたかう」時の動きを改良してみました
Three.js r87とCreateJSによる「たたかう」時の動きに攻撃SE音も追加してみました
前回コードよりHTML5のAudio機能による再生サウンドを追加
前回コードよりカメラ視点移動ボタンとサウンドON/OFFボタンを追加してみました

A-Frame
はじめてのA-FrameA-Frame Practice 01 Box
A-Frame Practice 02 Sphere
A-Frame Practice 03 Cylinder
A-Frame Practice 04 Plane
A-Frame Practice 05 Torus
A-Frame Practice 06 Torus & Light
A-Frame Practice 07 Torus, Light & Ambient Light
A-Frame Practice 08 Mouse Down & Touch Event
A-Frame Practice 09 複数Torusを表示してみました
A-Frame Practice 10 カメラを固定 & VRボタンを非表示にしてみました
A-Frame Practice 11 クリックでBoxの色が変わるようにしてみました
A-Frame Practice 12 Torus Knot
A-Frame Practice 13 Texture on Plane
A-Frame Practice 14 Texture on Box
A-Frame Practice 15 Texture on Sphere
A-Frame Practice 16 Objファイル形式3Dモデルを表示

Youtube API MV再生リスト
My Youtube Player List→この動画再生リストはコード数が多いので別のPostとしてまとめているものへのリンクを張っています。
Youtube API MV再生リスト以外
英語リスニング用にIT企業創業者の大学卒業式スピーチのYoutube動画を連続再生
勉強用に東北大学での「マイケル・サンデルの白熱教室」動画リストを連続再生
勉強用に同志社大学 小原克博 講義「日本宗教」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「現代神学」の動画リストを連続再生
勉強用に同志社大学 小原克博 講義「一神教研究」の動画リストを連続再生
勉強用に筑波大学の「Java」講義の動画リストを連続再生

勉強用に九州大学の「情報システム論」(2013年)の動画リストを連続再生
勉強用に九州大学の「社会基盤としてのネットワーク」(2015年)の動画リストを連続再生
勉強用に九州大学の「サイバーセキュリティ基礎論」(2015年)の動画リストを連続再生
勉強用に京都大学の「情報セキュリティ」(2014年)の動画リストを連続再生
勉強用に日本記者クラブでの「サイバーセキュリティ」動画リストを連続再生
勉強用に「慶應大学講義 半導体工学」のYoutube動画リストを連続再生
勉強用に福井大学の「情報工学概論」(2010年) の講義動画リストを連続再生
勉強用に福井大学の「形式言語とオートマトン」(2013年) の講義動画リストを連続再生
勉強用に福井大学の「計算量理論」(2009年) の講義動画リストを連続再生
勉強用に福井大学の「計算論とアルゴリズム設計」(2013年) の講義動画リストを連続再生
勉強用に「筑波大学 計算機数学I Computer Mathematics I (2015)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2016)」のYoutube動画リストを連続再生
勉強用に「筑波大学 計算機数学I (2017)」のYoutube動画リストを連続再生
勉強用に「筑波大学 2016年度 光エレクトロニクス」のYoutube動画リストを連続再生
勉強用に京都大学の「振動・波動論」(2012年) の講義動画リストを連続再生
勉強用に「電験三種 理論」 の講義動画リストを連続再生
作業用に自分の田舎の動画リストを連続再生(短い動画メインVer.)

作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メインVer.)
作業用に自分の田舎(兵庫県豊岡市)の動画リストを連続再生(長い動画メイン別Ver.)
作業用に自分の田舎豊岡市の竹野町の動画を連続再生
作業用に自分の田舎豊岡市のおんぷの祭典演奏動画を連続再生
秋田出身の先輩要望により「なまはげ」動画を連続再生
参考リンク

































